本文主要给大家讲一下:dedecms织梦的tags.php页面样式排版错乱解决方法,造成这个的原因是css文件丢失,或者是路径不对。

拿我自己来说,我用的这套程序就是经过二次开发的,所以很多文件路径对不上也很正常。tags.php这个文件默认是在网站根目录下的,打开以后可以看到里面的代码,显示出来的内容是调用这个文件tag.htm,这个文件的路径是 网站后台--模版--默认模版管理,打开这个文件可以在head头部看到<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />查看我的程序,并没有发现style这个路径,更没有dedecms.css这个文件了。
dedecms织梦的tags.php页面样式排版错乱的解决方法
找到问题以后就好办了,只要从其他地方复制一份css样式表就行了,但是在网上找了一圈,发现很多网站已经把这个tags.php页面删除了,大概找了50个网站左右,终于找到一个和我这个差不多的织梦网站,直接 XXXX.com/tags.php访问他的网站,看到他这个页面访问还算正常,鼠标右键,检查【或者是 审查元素】,看到有调用style/dedecms.css这个文件,把他网站这个文件下载下来,用DW软件打开发现该文件首先引进了2个外部样式文件,分别是@import url("layout.css");和@import url("page.css");也就是说 还得去下载这2个文件,通过引用的路径可以知道和dedecms.css这个文件是在同一路劲下,还是用刚才的方法把这2个文件下载下来,打开看了一下里面并未引用其他文件而且内容也不算很多,好在原作者在敲代码的时候有注释,这样我们查看就方便多了,经查看,发现这个3个CSS样式文件里面有一些图片的调用路径需要我们手动修改【这个需要根据你自己的程序来修改路径,这个就简单了】。值得一提的是XXXX.com/tags.php打开以后,中间的内容显示的是正确的,但是这个文件的head和foot的css又是错的,为了让tag.htm这个页面的风格和主页一样,所以我决定使用我们网站首页的head和foot的样式。好了,接下来就是把我们首页本身的head和foot调用的css和下载下来的3个css文件内容融合到一起,本来以为这个是个很简单的事情,复制粘贴就行了,没想到很多样式互相冲突,把4个css放一起直接成乱码了,没辙啊,只能一条条的改了,过了不知道多久,调试了很多遍,最后终于整出了一个看上去还算OK的css文件。这个文件删掉了大量的代码,需要新加的代码没几句,所以新代码我没有添加在css里面,而是直接在网站后台--模版--默认模版管理-tag.htm文件里面的div标签里,用style=“”写了一下,具体的css文件我在文章结尾会贴出来,大家直接下载就行。

dedecms织梦的tags.php页面样式排版错乱的注意事项
上面提到css文件里有引用一些图片路径,经查看路径是../images也就是上一级目录的图片文件夹,所以最后我是这么处理的:建一个文件夹,比如tag文件夹,然后在这个文件夹下面建立2个文件夹,分别是images和css,把最后弄好的css文件放到css文件夹里,图片放在images文件夹里,最后在网站后台--模版--默认模版管理-tag.htm文件里面,把这个语句<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />改成后面这个<link href="{dede:global.cfg_templets_skin/}/tag/tags.css" rel="stylesheet" media="screen" type="text/css" />然后在tag.htm这个文件的第一个div位置处,class=这里,修改成<div class="w960" style="position: absolute;top: 50%;left: 50%;transform: translate(-50%, -65%);">和大家声明一下,translate(-50%, -65%)这个-50%是左右位置调整div显示的位置,-65%是上下位置调整div显示的位置,具体数值可以根据自己喜好调整。
dedecms织梦的tags.php页面样式排版错乱的相关事宜
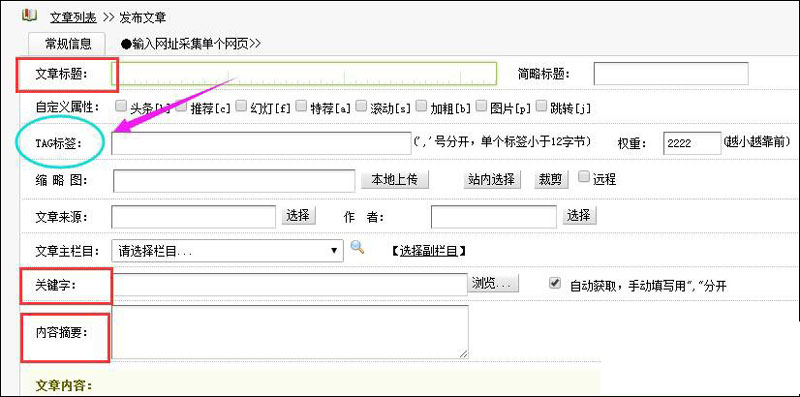
tag.htm文件除了样式排版错乱问题外,还有一个问题就是这个页面的title和关键词、描述显示有问题,title后半部分可以显示,前面的调用出错,关键词和描述直接调用失败不显示,虽然说现在这些东西对于百度收录也不是很重要,但是并不是一点用也没有,360搜狗那些还是很看重这些的,况且如果你不重视seo的话你也就没必要在网上找tags.php页面样式排版错乱的问题了。关于tag.htm和taglist.htm 这2个文件的head标题、描述、关键不显示问题,我打算新开一个教程,敬请关注,谢谢。

dedecms织梦的tags.php页面样式排版错乱_CSS文件下载
这里把tag/文件夹目录的内容全部打包给大家,用百度云下载即可,有什么问题请在下面留言。
点击下载
密码: 6m69
未经允许不得转载:微信公众号开发 » dedecms织梦的tags.php页面样式排版错乱解决方法

 一派资讯
一派资讯
 李强《总裁微营销兵法》视频下载
李强《总裁微营销兵法》视频下载 dedecms织梦的tags.php页面
dedecms织梦的tags.php页面 阿里云/淘宝客服400电话等待铃声/彩铃
阿里云/淘宝客服400电话等待铃声/彩铃