畅言是一个评论插件,使用的人群很多,不少大站、主流媒体的网站用的都是畅言评论插件,主要还是因为它功能强大,便于管理。畅言评论这个插件的好处我们就不多说了,今天主要是分享一下安装了畅言插件后,畅言自带的版权信息如何彻底去除。
①去畅言版权,要先了解畅言插件安装的方法
安装畅言插件的方法不外乎2中,一种是用模版网站安装,一种是自建网站安装。模版网站很多,主流的有WordPress、DedeCMS、帝国CMS、Discuz等等,这类网站在后台可以直接安装畅言插件,自建网站需要到畅言官网去复制代码,然后粘贴到文章页面的代码里。具体方法这里就不多介绍了,畅言官网点帮助中心,里面有很详细的教程,有不懂的伙伴可以去看一下。
②去畅言版权,分析其版权所在的路径
我在百度里搜索了一下,看到很多人在提问这个畅言去版权的信息,其中有一条是向官方提问的,官方的回复直接就是不可以去除<多么尴尬的微笑^_^>,既然官方不提供方法,那就只能自己想办法了,通过对比网络上一些站长的心得和相关资料,我发现一个共同点,那就是修改我们网站的css样式,通常的话畅言插件是显示在文章的最下面的,所以这里要修改文章页所调用的这个css样式文件。有的亲可能会问,畅言调用的是畅言网站的css文件,你修改自己文章页的css管用吗?答案是管用。因为我们可以在修改后的css后面加一个!important表示覆盖该条css样式之前的配置,请看具体操作流程。
③去畅言版权,需要修改css和下载几张图片
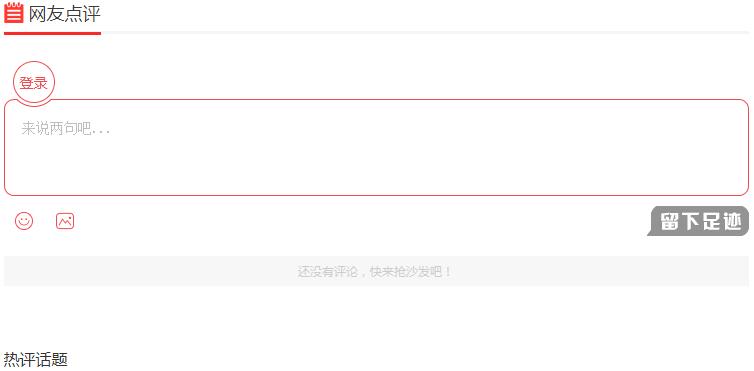
第一步,打开你的文章页面,在畅言评论插件位置鼠标右键,审查元素(或者是检查,不同浏览器取名不一样,不碍事的),可以看到几乎每个标签都有css的引用class=""这个就是引用,那我们要做的就是看下你需要去掉的位置所引用的css是怎么写的,然后我们给它重新写一下,覆盖掉之前的。相信大家和我一样,首先看到的是3处版权,如图
②去畅言版权,分析其版权所在的路径
我在百度里搜索了一下,看到很多人在提问这个畅言去版权的信息,其中有一条是向官方提问的,官方的回复直接就是不可以去除<多么尴尬的微笑^_^>,既然官方不提供方法,那就只能自己想办法了,通过对比网络上一些站长的心得和相关资料,我发现一个共同点,那就是修改我们网站的css样式,通常的话畅言插件是显示在文章的最下面的,所以这里要修改文章页所调用的这个css样式文件。有的亲可能会问,畅言调用的是畅言网站的css文件,你修改自己文章页的css管用吗?答案是管用。因为我们可以在修改后的css后面加一个!important表示覆盖该条css样式之前的配置,请看具体操作流程。
③去畅言版权,需要修改css和下载几张图片
第一步,打开你的文章页面,在畅言评论插件位置鼠标右键,审查元素(或者是检查,不同浏览器取名不一样,不碍事的),可以看到几乎每个标签都有css的引用class=""这个就是引用,那我们要做的就是看下你需要去掉的位置所引用的css是怎么写的,然后我们给它重新写一下,覆盖掉之前的。相信大家和我一样,首先看到的是3处版权,如图

经查看源码,前两个版权是引用了图片,第一个是背景图,对应的处理方法是自己作图替换掉,也可以用css取消显示,我推荐后者。第二个是一个PNG图片,处理办法是下载下来自己P一下图,不会P图的直接用我文章末尾的下载链接里面做好的吧。第三个是文字,直接css取消显示即可。
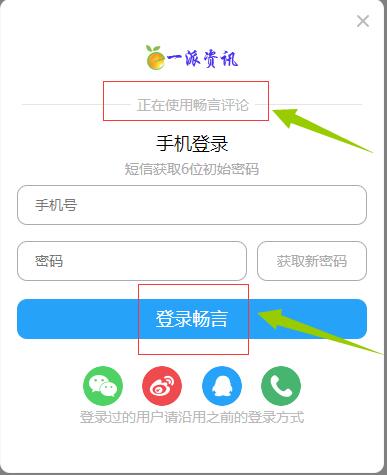
上图中左上角的登录按钮,点击以后会弹出登录界面,这里面的版权更多了,主要是手机登陆页面 和 微信授权登陆 页面,其他的微博和QQ登录是点击以后弹窗的,没广告,不用理会。这里重点说一下手机登录页面的版权去除方法,还是用上面的方法,看到源代码以后修改文章页css文件覆盖样式,网络上分享的那些教程不是只去除上图中的版权,就是连同手机登录和微信授权登陆2个页面一起隐藏了,我认为有些不妥,我建议大家保留手机登陆页面,请看下图
上图中左上角的登录按钮,点击以后会弹出登录界面,这里面的版权更多了,主要是手机登陆页面 和 微信授权登陆 页面,其他的微博和QQ登录是点击以后弹窗的,没广告,不用理会。这里重点说一下手机登录页面的版权去除方法,还是用上面的方法,看到源代码以后修改文章页css文件覆盖样式,网络上分享的那些教程不是只去除上图中的版权,就是连同手机登录和微信授权登陆2个页面一起隐藏了,我认为有些不妥,我建议大家保留手机登陆页面,请看下图

默认的显示有两处版权信息,上面那个好改,下面登录畅言这个比较棘手,我原以为这是张图,替换就可以了,没想到是用<span>标签打的文字,是在畅言的源代码里,css覆盖不了。仔细想了一下,最后还是找到了一个方法,下面我把我添加的css样式贴上来给大家看下,把这段内容复制到你文章页的css文件里保存就行了。
/*chang yan*/
#SOHUCS #SOHU_MAIN .module-cmt-notice{display:none !important;}
.section-service-w{display:none !important;}
#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .post-wrap-main{background:none !important;}
#SOHUCS{position:relative;z-index:0 !important;}
#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .split-hr{width:340px;margin:17px auto 0;text-align:center;border-top:1px solid #e5e5e5;position:relative;}
#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .split-txt {display:none !important;}
#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper.changyan-login-dialog-wrapper-main{background:none;height:474px;width:384px;}
#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .phone-login .login-btn {background: url(../changyan/login-btn.png) !important;text-indent: -9999px !important;}
#SOHUCS #SOHU_MAIN .module-cmt-box .post-wrap-w .wrap-action-w .action-issue-w .issue-btn-w a .btn-fw{background:none;background-image:url(../changyan/post-btn.png) !important;}
#SOHUCS #SOHU_MAIN .module-cmt-footer .section-service-w, #SOHUCS #SOHU_MAIN .module-cmt-footer .section-service-w .service-wrap-w, #SOHUCS #SOHU_MAIN .module-cmt-footer .section-service-w .service-wrap-w a{height:0px !important;overflow:hidden !important;}
由于以上css引用了2张图,所以你可以根据你文章页css所在的路径,来修改这2张图的路径
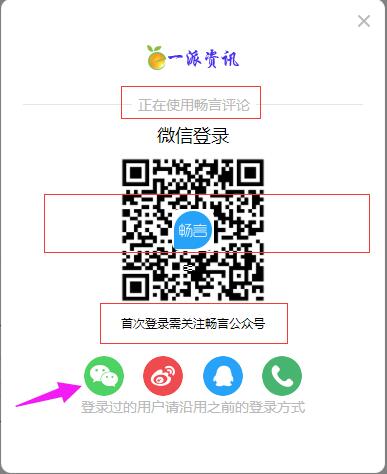
接下来我们说一下 微信授权登录 这个页面的问题,修改当然是可以的,但是我感觉没必要去动这个页面,因为如果你去掉文字版权或者是把二维码换成你自己的,那用户扫码就无法登录了,如果保留二维码只修改文字,又显得很生硬,非常唐突,不如就让它保留原有的信息吧。
接下来我们说一下 微信授权登录 这个页面的问题,修改当然是可以的,但是我感觉没必要去动这个页面,因为如果你去掉文字版权或者是把二维码换成你自己的,那用户扫码就无法登录了,如果保留二维码只修改文字,又显得很生硬,非常唐突,不如就让它保留原有的信息吧。

大家要若要坚持修改 微信授权登录 这个页面,可以参照我上面的css。或者我这里还有一个办法,那就是直接让这个登录的图标不显示,下面把隐藏这个图标的css贴上来。
#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .login-group .login-item .login-logo-wechat{display:none !important;}
若隐藏了这个图标,那你注意一下图标这一行的排版,我建议还是居中好看,但是因为只是不显示,并不是微信这个图标不存在,所以你写css的时候就不是居中了,而是偏向于左边一点位置,具体操作这里就不在赘述了。
③去畅言版权,其他几个注意事项
#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .login-group .login-item .login-logo-wechat{display:none !important;}
若隐藏了这个图标,那你注意一下图标这一行的排版,我建议还是居中好看,但是因为只是不显示,并不是微信这个图标不存在,所以你写css的时候就不是居中了,而是偏向于左边一点位置,具体操作这里就不在赘述了。
③去畅言版权,其他几个注意事项
上面教给了大家去掉微信授权登录按钮的方法,如果你不需要手机登录,用下面这个css隐藏掉即可。
#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .login-group .login-item .login-logo-phone{display:none !important;}
但是,去掉手机登录按钮以后,并没有去掉上面默认显示的登录框和验证码那些,如果要去除,可以对.changyan-login-dialog-wrapper-main这个样式重定义,方法和上面都雷同,这里就不再啰嗦了。
下面是去除版权以后的截图
#SOHUCS #SOHU_MAIN .changyan-login-dialog-wrapper .platform-login .login-group .login-item .login-logo-phone{display:none !important;}
但是,去掉手机登录按钮以后,并没有去掉上面默认显示的登录框和验证码那些,如果要去除,可以对.changyan-login-dialog-wrapper-main这个样式重定义,方法和上面都雷同,这里就不再啰嗦了。
下面是去除版权以后的截图


未经允许不得转载:微信公众号开发 » 畅言怎么去掉版权信息?彻底清除办法献上

 一派资讯
一派资讯
 许昌微信小程序平台,许昌微信小程序搭建,
许昌微信小程序平台,许昌微信小程序搭建, dedecms站内搜索大写字母不显示,不
dedecms站内搜索大写字母不显示,不 靠谱!织梦怎么设置上传图片自动到七牛
靠谱!织梦怎么设置上传图片自动到七牛 织梦的tag标签页静态化后怎么在文章页调
织梦的tag标签页静态化后怎么在文章页调 PhpStudy系统服务提示启动异常,怎
PhpStudy系统服务提示启动异常,怎 春节微信营销活动制作平台_抽奖_助力_投
春节微信营销活动制作平台_抽奖_助力_投 织梦首页和栏目页的图片alt属性如何自动
织梦首页和栏目页的图片alt属性如何自动 织梦cms信息提示“DedeCMS提示信
织梦cms信息提示“DedeCMS提示信