大家好,我最近一直在研究织梦的tag页面静态化问题,从网络上看了不少的教程,有的是教你伪静态怎么设置的,有的是利用插件实现真静态的,简单的给大伙分析一下用哪个好。
①伪静态:节约硬盘空间,隐藏文件真实路径,方便维护,缺点是占用大量的服务器资源。
②真静态:打开文件不需要连接数据库,访问快,减少服务器负荷,缺点是比较占用硬盘空间。
织梦Tag页面静态化插件的使用说明
说明:本插件适用dedecms5.6和5.7,支持GBK和UTF,针对不同的编码格式有对应的插件安装,可以生成网站所有TAG列表的静态网页文件,还有生成tag的首页静态文件。修改前,请备份相关的原始文件和数据库。
我用的织梦程序是GBK的,所以下文就以GBK编码的织梦为例给大伙分享一下Tag静态化的过程。
小科普:【怎么知道自己的dedecms织梦程序是哪种格式的?】打开你织梦的文章页,随便哪篇文章都行,鼠标右键--查看网页源代码,在代码最上面看这行
<meta charset="gb2312">
gb2312就是代表GBK,反之则是UTF的。

织梦Tag页面静态化插件安装前准备工作
①在织梦网站根目录,建立名为tag的文件夹(小写),你可以理解为创建了一个目录,里面存放静态的TAG文件。
②在dedecms织梦后台的SQL运行器里(或者是用其他的数据库管理软件,如:navicat),执行以下一条SQL:
ALTER TABLE `dede_tagindex` ADD `maketime` INT( 10 ) UNSIGNED NOT NULL DEFAULT '0';
简单说一下上面的SQL语句,意思就是在前缀+下划线+tagindex这个表里,添加一个名叫maketime的字段,然后是这个字段的默认内容。因为很多人为了程序安全,会把织梦默认的数据库前缀dede_改成其他的,所以你可以把dede_这个替换成你自己的数据库表的前缀,举个例子,比如你dedecms织梦的数据库表是apple_开头的,那你就这么写:
ALTER TABLE `apple_tagindex` ADD `maketime` INT( 10 ) UNSIGNED NOT NULL DEFAULT '0';
这个不难理解吧。
织梦Tag页面静态化插件的使用步骤
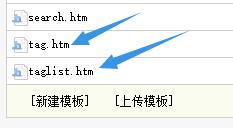
①在你刚才建立的tag文件夹里,添加几个文件进去,需要添加的文件有下面几个,我都列出来了,大家可以在文章结尾处点击下载,然后复制到你的tag文件夹里。
说明:前两个文件
list_tag.htm
index_tag.htm
其实就是你网站的tag.htm文件和taglist.htm文件,因为大家可能用的不太一样,所以就不提供这2个文件下载了,告诉大家一个方法,复制一份即可。
复制一份tag.htm到根目录的tag文件夹里面,重命名为index_tag.htm
同理,复制一份taglist.htm到根目录的tag文件夹里面,重命名为list_tag.htm
注意这是模版网页,结尾是htm重命名的时候不要搞成html的。
新手注意了:这两个文件的路径是在templets/你现在用的主题,一般情况下是在templets/default/这个位置,你也可以登录网站后台--模版--默认模版管理,在这里可以看到。

②上面步骤里面的7的文件(包括2个自己复制的和5个下载的) 都放到tag文件夹里以后,我们来修改一下后台PHP文件里面的内容(主要是增加更新TAG的按钮)。
找到这个路劲
dede/inc/inc_menu.php
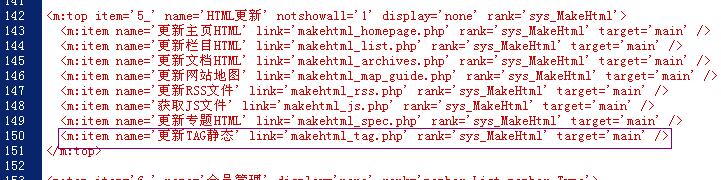
大概是在142--150行这个位置,你可以看到很多更新的字样,就是在这里,插入
<m:item name='更新TAG静态' link='makehtml_tag.php' rank='sys_MakeHtml' target='main' />
如图

接下来,找到这个路径
include/taglib/tag.lib.php
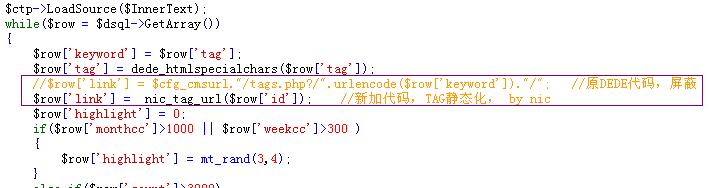
有一行需要把原来的屏蔽,然后在下面加一条。(这个我也放在下载的文件里了,你打开这个文件,复制一下)如图

最后,找到这个路劲
include/extend.func.php
需要添加一段代码,(这个我也放在下载的文件里了,你打开这个文件,复制一下)把里面的代码,都复制到你的extend.func.php文件里就行了。
织梦Tag页面静态化插件的调试及应用方法
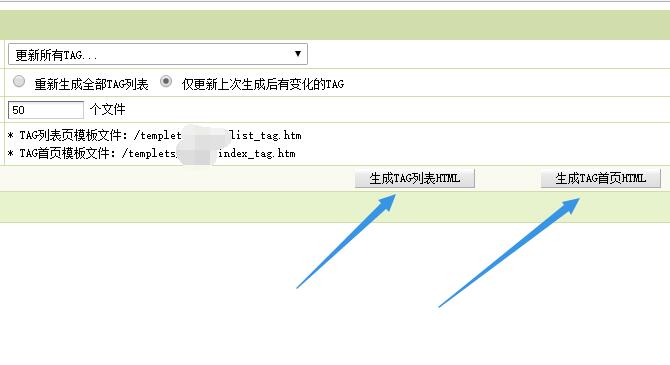
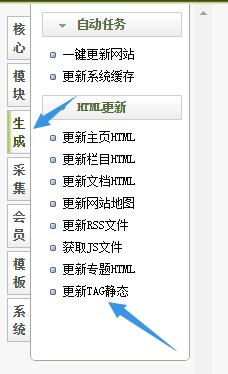
①进入后台“生成”,即可看到左边的“更新TAG静态”(就在更新主页、栏目、文档等功能的下方),如图

②生成有个选项“是否强制全部生成”,它是为了节约资源设计的。
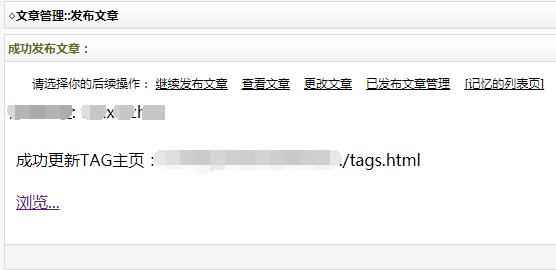
③生成的TAG首页,放在了根目录,叫做tags.html你到网站根目录就看到了
④如果你的模板里,还有TAG需要指向到它的静态地址,则用这个函数去处理其标签即可:
文章结尾相关阅读有专门的教程讲解文章页调用方法。
⑤在内容页模板,如果想指向该文TAG的列表页,用以下标签即可:
经测试,输出的内容是该条Tag标签在数据库xx_taglist中对应的aid字段。
织梦Tag页面静态化插件的补充声明

dedecms织梦的tag页面在静态化处理以后,文章页如何调用静态的tag列表页面。
织梦Tag页面静态化插件文件下载
请点击下面的链接下载
dedecms织梦Tag静态化所需文件
密码: ecxs
未经允许不得转载:微信公众号开发 » 教你dedecms织梦tag标签页面怎么实现静态化

 一派资讯
一派资讯
 许昌微信小程序平台,许昌微信小程序搭建,
许昌微信小程序平台,许昌微信小程序搭建, dedecms站内搜索大写字母不显示,不
dedecms站内搜索大写字母不显示,不 靠谱!织梦怎么设置上传图片自动到七牛
靠谱!织梦怎么设置上传图片自动到七牛 织梦的tag标签页静态化后怎么在文章页调
织梦的tag标签页静态化后怎么在文章页调 PhpStudy系统服务提示启动异常,怎
PhpStudy系统服务提示启动异常,怎 春节微信营销活动制作平台_抽奖_助力_投
春节微信营销活动制作平台_抽奖_助力_投 织梦首页和栏目页的图片alt属性如何自动
织梦首页和栏目页的图片alt属性如何自动 织梦cms信息提示“DedeCMS提示信
织梦cms信息提示“DedeCMS提示信