Sitemap 可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页,在网站优化中起着至关重要的作用。dedecms程序自带网站地图功能,可以一键生成sitemap,但是存在3处纰漏,分别是:
①网站地图,也就是sitemap.html这个文件,生成以后路劲是在data文件夹中,众所周知我们安装好织梦程序后,会对文件做权限处理,针对data这个文件夹,站长们通常的做法是,设置可读写,不可执行的权限,并且将data文件夹上移一层,然后修改其他文件对data文件夹的调用。具体方法网络上有很多教程,本文主要是讲解织梦的网站地图怎么添加文章列表,关于data权限设置和路径移动问题,您可以参考网络上的教程。
②dedecms织梦生成的网站地图过于简单,只有栏目列表,除此以外,再无其他内容,这对搜索引擎来说没啥卵用,最重要的文章列表却没有出现在内。
③生成的sitemap页面css样式错乱,排版不好看。
织梦网站地图添加文章列表操作流程
针对以上问题,本文给出对应的解决方案,第一,修改sitemap文件的生成路径。第二,添加文章列表到sitemap文件里,第三,优化css样式。具体操作如下:
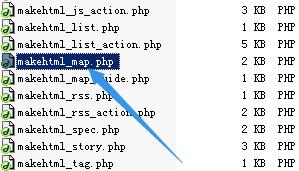
找到这个路径
/dede/makehtml_map.php
用DW或者其他软件打开这个php文件,有几处代码需要修改。

require_once(DEDEINC."/dedetag.class.php");
替换成
require_once(DEDEINC."/arc.partview.class.php");
②将:
$dtp = new DedeTagParse();
$dtp->LoadTemplet($tmpfile);
$dtp->SaveTo($cfg_basedir.$murl);
替换成
④将:替换成
$dtp = new PartView();
$GLOBALS['_arclistEnv'] = 'index';
$dtp->SetTemplet($tmpfile);
$dtp->SaveToHtml($cfg_basedir.$murl);
③将:
$dtp->Clear();
替换成
//$dtp->Clear();
也就是注释掉的意思。
③将:
$dtp->Clear();
替换成
//$dtp->Clear();
也就是注释掉的意思。
$murl = $cfg_cmspath."/data/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
替换成
$murl = $cfg_cmspath."/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/".$cfg_df_style."/sitemap.htm";
意思就是将sitemap模版文件的路径修改成你网站模版所在的路径。注意:这是修改模版文件的路径,而非sitemap.html文件的路径。
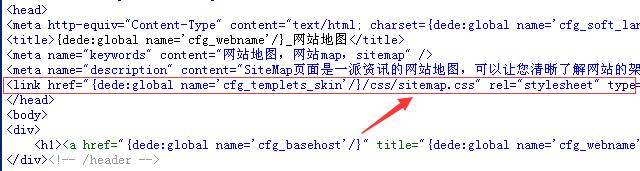
⑤找到你网站模版所在的路径,说的简单一点就是,你登录织梦后台--模版--默认模版管理,就是你看到的这些htm模版所在的路径。
一般情况下这个路径是在根目录/templets/你网站所选的模版,这个不难理解吧,默认是default,如果是买来的织梦程序,可能卖家修改过文件夹名称,注意找对路径哦。
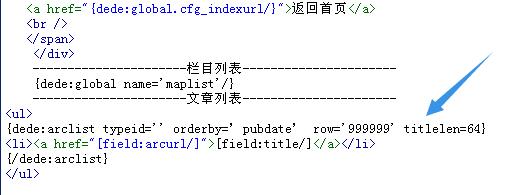
我们需要在这个路径下添加一个sitemap.htm模版文件,我把我制作好的文件放在文章结尾的下载位置了,你点击下载,放进去即可。
或者你可以到根目录/templets/plus/sitemap.htm把这个文件复制到存放模版的路径,自己照着我提供的下载文件做修改,说实话,这个文件里没有多少内容,排版也很简单,毕竟是给搜索引擎看的,不要一味的讲究高大上页面风格。
⑥我提供的sitemap.htm文件引用了一个css样式文件,我也一起打包放进下载包里了,你可以根据你网站路径灵活存放css文件。
意思就是将sitemap模版文件的路径修改成你网站模版所在的路径。注意:这是修改模版文件的路径,而非sitemap.html文件的路径。
⑤找到你网站模版所在的路径,说的简单一点就是,你登录织梦后台--模版--默认模版管理,就是你看到的这些htm模版所在的路径。
一般情况下这个路径是在根目录/templets/你网站所选的模版,这个不难理解吧,默认是default,如果是买来的织梦程序,可能卖家修改过文件夹名称,注意找对路径哦。
我们需要在这个路径下添加一个sitemap.htm模版文件,我把我制作好的文件放在文章结尾的下载位置了,你点击下载,放进去即可。
或者你可以到根目录/templets/plus/sitemap.htm把这个文件复制到存放模版的路径,自己照着我提供的下载文件做修改,说实话,这个文件里没有多少内容,排版也很简单,毕竟是给搜索引擎看的,不要一味的讲究高大上页面风格。
⑥我提供的sitemap.htm文件引用了一个css样式文件,我也一起打包放进下载包里了,你可以根据你网站路径灵活存放css文件。

织梦网站地图添加文章列表生成及查看
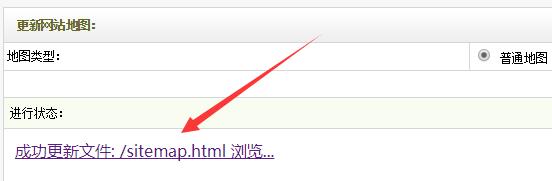
织梦网站后台--生成--更新网站地图--普通地图--开始更新,稍等一下就生成好了,浏览器地址栏输入http://你的域名/sitemap.html ,就可以看到自己的sitemap.html了。
织梦网站后台--生成--更新网站地图--普通地图--开始更新,稍等一下就生成好了,浏览器地址栏输入http://你的域名/sitemap.html ,就可以看到自己的sitemap.html了。

织梦网站地图添加文章列表注意事项
注意①:如果你网站安装了证书,用的是https协议,那就是浏览器地址栏输入https://你的域名/sitemap.html
注意②:文件夹权限的问题,修改文件前一定要注意文件是否有读写权限,不要辛苦弄了半天发现保存不了就尴尬了。
注意③:网站地图加载文章列表的时候,标题长度如果不设置,输出可能只有一部分,修改titlelen=即可。
注意①:如果你网站安装了证书,用的是https协议,那就是浏览器地址栏输入https://你的域名/sitemap.html
注意②:文件夹权限的问题,修改文件前一定要注意文件是否有读写权限,不要辛苦弄了半天发现保存不了就尴尬了。
注意③:网站地图加载文章列表的时候,标题长度如果不设置,输出可能只有一部分,修改titlelen=即可。

未经允许不得转载:微信公众号开发 » 【亲测】织梦dedecms的网站地图怎么添加文章列表

 一派资讯
一派资讯
 许昌微信小程序平台,许昌微信小程序搭建,
许昌微信小程序平台,许昌微信小程序搭建, dedecms站内搜索大写字母不显示,不
dedecms站内搜索大写字母不显示,不 靠谱!织梦怎么设置上传图片自动到七牛
靠谱!织梦怎么设置上传图片自动到七牛 织梦的tag标签页静态化后怎么在文章页调
织梦的tag标签页静态化后怎么在文章页调 PhpStudy系统服务提示启动异常,怎
PhpStudy系统服务提示启动异常,怎 春节微信营销活动制作平台_抽奖_助力_投
春节微信营销活动制作平台_抽奖_助力_投 织梦首页和栏目页的图片alt属性如何自动
织梦首页和栏目页的图片alt属性如何自动 织梦cms信息提示“DedeCMS提示信
织梦cms信息提示“DedeCMS提示信